やりたいこと
Android上で表示しているWebView(Html、JavaScript)をデバッグします。
細かく言うと以下のことをします。
- 作成したモバイル向けのWebページのデバッグ
- アプリ内で作成若しくは変更したWebページをデバッグ
デバッグ
準備
Android側の準備
開発者向けオプションを有効にします。(開発者向けオプションを有効にする方法は以下をご参照ください)
開発者向けオプションのUSBデバッグをオンにします。
Windows側の設定
adb(AndroidStudio)をインストールします。
(手元にadbがインストールされていないPCがないため必須か不明ですが、公式のドキュメントにadb経由で行っているような記載がありました)
Chromeをインストールします。
コードの修正
Androidアプリのコードを修正します。
ただしログを見たいだけであれば不要です。Andoroid上のChromeのログも確認できます。
以下のコードを入れます。試験的なコードであれば、MainActivityのOnCreateに入れておけばいいと思います。
if ( Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT ) {
WebView.setWebContentsDebuggingEnabled(true);
}バージョンチェックをしていますが、使用する環境が決まっていれば
バージョンチェックは不要です。
実行
Android端末でデバッグを行いたいWebページを表示します。
Windowsでクロームのアドレスバーに以下のURLを入力します。
chrome://inspect/Android端末上にUSBデバッグを許可にするか確認するダイアログが表示されるので”許可”をクリックします。(複数回表示されることがありますが”許可”をクリックします)
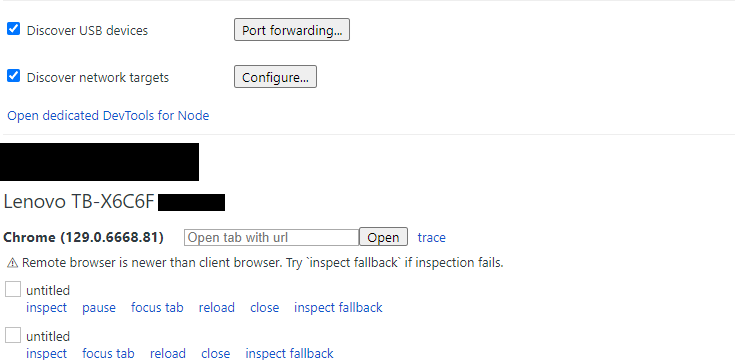
下のように接続しているAndroid機器とWebViewを持つアプリがリストされます。
表示されるまで時間がかかることがあります(1分ぐらい?)
それでも出ない場合はさいどURLを入力しなおします。

デバッグしたいページを探し”inspect”をクリックします。
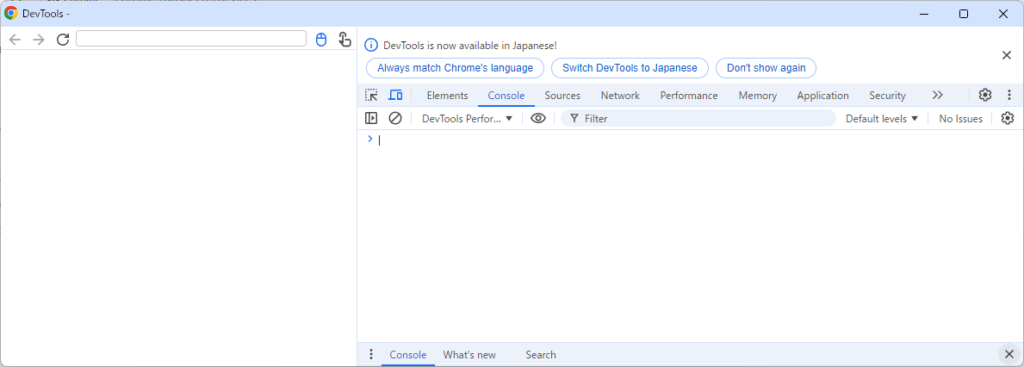
下のようにDevToolsが表示されれば成功です。
WebView.setWebContentsDebuggingEnabled(true);をアプリ内で呼んでいる場合は、左側にAndroidと同じ画面が表示されElementも操作できます。逆にWebView.setWebContentsDebuggingEnabled(true);を読んでいない場合は画面は表示されずElementの操作は行えません。(ログは見えます。)

結果
Andoroid上で表示されているアプリケーションをデバッグできるようになりました。


コメント