やりたいこと
ウェブサイトにX(旧ツイッター)にハッシュタグ付きのポスト(ツイート)するためのボタンを配置します。
コードの取得
以下のサイトにアクセスします。
Twitter Publish
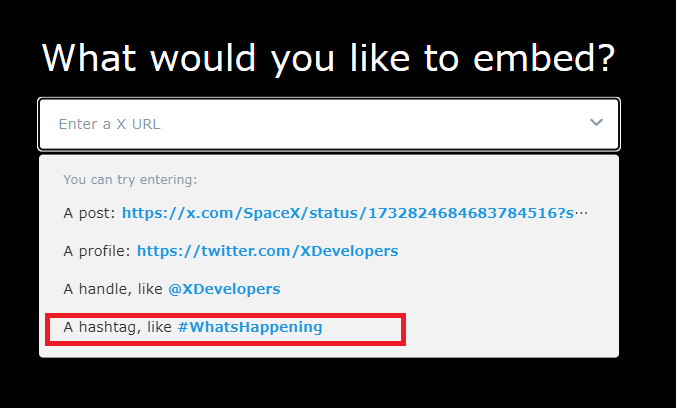
”A Hashtag, like #whatsHappeing”を選択します。

選択を行うと、ページ下にスクロールしますがいったんページ上部にスクロールして戻ります。
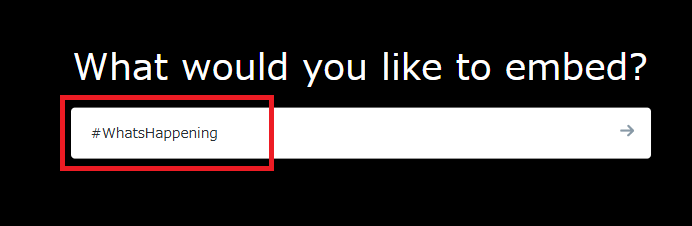
上で”A Hashtag, like #whatsHappeing”を選択したエディットボックスが以下のようになっているので、ポストしたいハッシュタグに変更します。
入力後に忘れずにリターンをしてください。コードが更新されません。

ページ下にスクロールします。
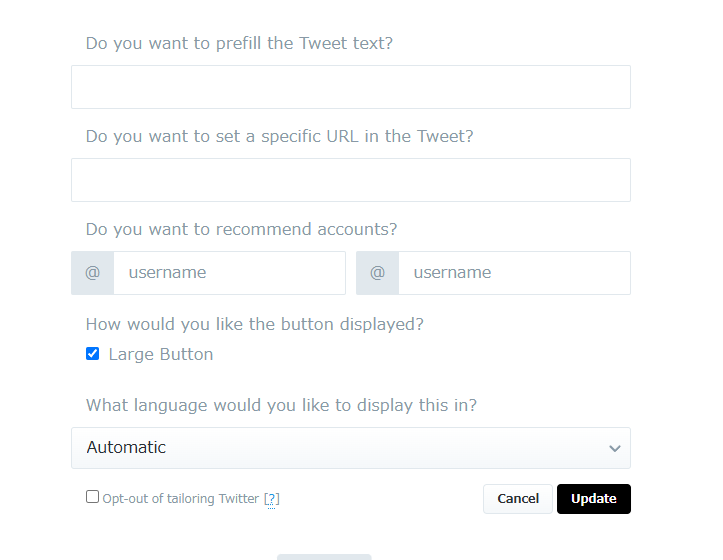
必要に応じて”set customization options.”をクリックして設定画面を表示します。
Do you want to prefill the Tweet text?にはポストの本文が設定できます。
Do you want to set a specific URL in the Tweet? には本文に含むURLが設定できます。

設定ができたらUpdateをクリックして設定画面を完了します。
“copy code”をクリックしてコードをコピーします。
コードの使用
コピーしたコードはHTMLの<body>と</body>の間に貼り付けます。
結果
以下のようにXにハッシュタグ付きでポストするためのボタンを配置することができました・
実際には#の後に設定したハッシュタグが表示されます。



コメント