やりたいこと
SVGファイルをJavaScriptで操作するにはSVGファイルをHTMLに埋め込む(インラインにする)必要があります。
しかしSVGファイルを更新した際に毎回、HTMLを更新するのは手間であり、ミスを誘発します。
ここではJavaScriptでSVGファイルを読み込み、HTMLに埋め込む方法を紹介します。
具体例
以下のHTMLファイルにSVGをインラインで埋め込みます。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite App</title>
</head>
<body>
<div id="svg_part">
</div>
<script type="module" src="/src/main.js"></script>
</body>
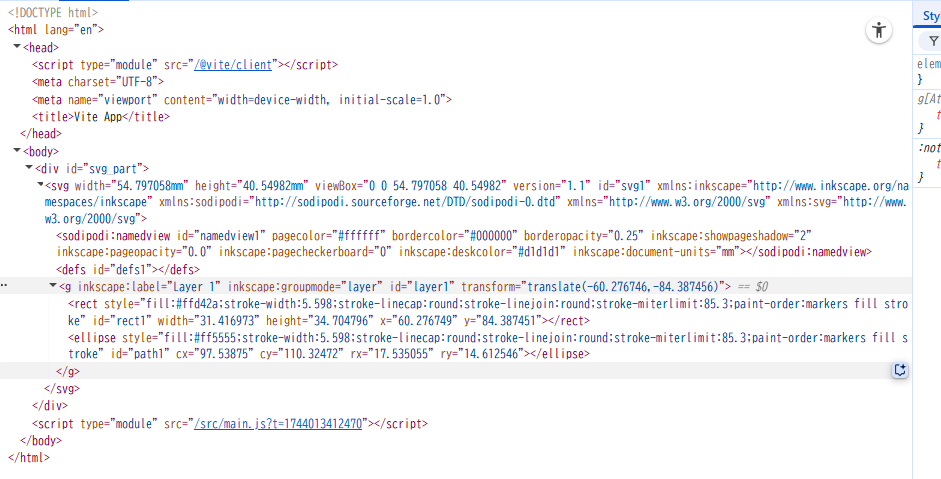
</html>main.jsの処理を実行することで外部からSVGを読み込み以下のようにインラインにします。

以下のようにSVGが表示されます。

simpleな図形の組み合わせのSVGで動作確認を行いました。
すべてのSVGファイルで動作を保証するものではありません。


コメント