やりたいこと
HTMLで文字に縁取りを行うには-webkit-text-strokeというStyleが用意されています。(-webkitとついていますが、FireFoxやSafariでも動作するそうです。FireFoxでは動作確認済み。)

しかし、実際に使ってみると動作が怪しいので実際の動きの確認と代替案を紹介します。
簡単な使用方法
基本的な使用方法は以下の通りです。
-webkit-text-stroke: 幅 色;例:
-webkit-text-stroke: 1px red;動作確認
以下のHTMLの動作を見ます。
<p style="font-family: system-ui;font-size: 96px;-webkit-text-stroke: 2px red;"
>あいうえお ABCD</p>Chrome(135.0.7049.115):

FireFox(138.0):

上記の設定ではChrome/FireFoxで正しく表示されていそうです。
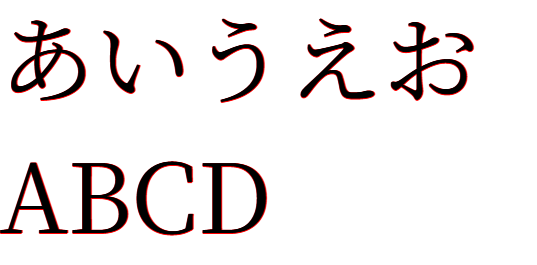
つづいて以下のHTMLの動作を見ます。(フォントをsystem-uiからserifに変更しています。)
<p style="font-family: serif;font-size: 96px;-webkit-text-stroke: 2px red;"
>あいうえお ABCD</p>Chrome(135.0.7049.115):

FireFox(138.0):

この設定ではFreFoxでは正しく表示されていますが、Chromeだと交差している箇所で境界線も交差しています。私も含めて多くの人にとって好ましくない結果だと思います。
つづいて以下のHTMLの動作を見ます。(Strokeの幅を2から10に変更しています。)
<p style="font-family: system-ui;font-size: 96px;-webkit-text-stroke: 10px red;"
>あいうえお ABCD</p>Chrome(135.0.7049.115):

FireFox(138.0):

この設定ではChrome/FireFoxともに黒の文字が表示されず、Strokeの色で塗りつぶされるように表示されます。(これはこれで使いどころがありそうですが)私も含めて多くの人にとって好ましくない結果だと思います。
代替案
上記のように-webkit-text-strokeは思っているように動作してくれないことが多いです。
ここではほかの方法でテキストに境界線を表示します。
TextShadowの使用
以下のコードを試します。
ぼかしのあるText-shadowを同じ場所に何度も表示することで境界線のように表示させています。
(Text-shadowの個数を減らすと境界線がぼけます。)
<p style="font-family: serif;font-size: 96px;text-shadow: 0px 0px 5px red,0px 0px 5px red,0px 0px 5px red,0px 0px 5px red,0px 0px 5px red,0px 0px 5px red,0px 0px 5px red,0px 0px 5px red,0px 0px 5px red;"
>あいうえお ABCD</p>Chrome(135.0.7049.115):

FireFox(138.0):

この設定ではChrome/FireFoxともに想定通り表示できました。
TextShadowの使用
以下のコードを試します。
ぼかしのないText-shadowをずらして何度も表示することで境界線のように表示させています。
<p style="font-family: serif;font-size: 96px;text-shadow: 0px 0px red,1px 0px red,0px 1px red;1px 1px red"
>あいうえお ABCD</p>Chrome(135.0.7049.115):

FireFox(138.0):

一応できました。
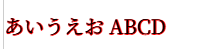
ただし上記のように文字が大きいと境界線がほぼ見えません。
(さらに複数、ずらして描画すればそれっぽくなると思いますが、Scriptを書かないと現実的でないと思います。)
文字が小さい場合は下のように表示され問題ありません。

-webkit-text-strokeと表示位置の固定
以下のコードを試します。
-webkit-text-strokeで文字の本体と境界線が塗りつぶされた文字列を描画し、同じ位置に同じ文字列を書くことで文字本体と境界線を描画しています。
<div style="position:relative;font-size: 96px;font-family: serif;">
<div style="-webkit-text-stroke: 10px red">あいうえお ABCD</div>
<div style="position:absolute;top:0px">あいうえお ABCD</div>
<div>Chrome(135.0.7049.115):

FireFox(138.0):

この設定ではChrome/FireFoxともに想定通り表示できました。
結果
-webkit-text-strokeの動作を確認しました。
また-webkit-text-strokeでは思うように動作しなかった設定に関して代替案で想定したスタイルで表示することができました。


コメント