やりたいこと
Youtubeの動画をwebページに埋め込む2つの方法を紹介します。
iframeにSrcで動画を指定する方法
一つ目の方法はiframeにSrcで動画を指定することです。
通常Youtubeの動画埋め込みはこちらを指します。
埋め込み方法
コードの動画から取得
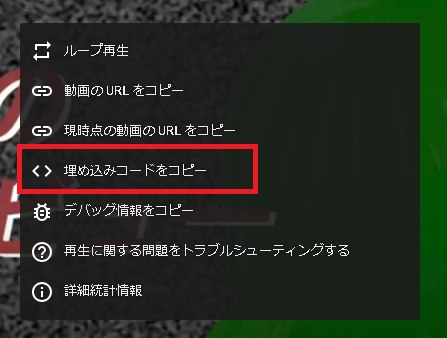
Youtubeの動画を右クリックして表示されるメニューから”埋め込みコードをコピー”を選択することでHTMLのコードを取得することができます。

以下のようなコードが得られます。
<iframe width="1033" height="581" src="https://www.youtube.com/embed/WnZnm7NI4rQ" title="不居実まるの初動画" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>srcのID部分(上記のWnZnm7NI4rQ)とTitle部分(上記の不居実まるの初動画)を手動で変更することで、再生する動画を変更することもできます。
WordPressでの埋め込み
WordPressの場合はYoutubeのアドレス(例:https://www.youtube.com/watch?v=WnZnm7NI4rQ&t=4s)を段落の初めに貼り付けることで埋め込むことができます。
もちろんYoutubeのブロックからも埋め込むこともできます。
YouTube Player APIによる埋め込み
二二つ目の方法はYouTube Player APIによる埋め込みです。

上記のページで説明されていますが、少し例が使いにくい(一番最初の例はそのままでは使えない)ので使いやすく編集したものを紹介します。
実装方法
コードは以下のとおり
html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>動画埋め込み</title>
</head>
<body>
<div id="player"></div>
<script src="youtube.js"></script>
</body>
</html>youtube.js
let tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
let player_element = document.getElementById('player')
player_element.parentNode.insertBefore(tag, player_element);
var player;
function onYouTubeIframeAPIReady() {
player = new YT.Player('player', {
height: '360',
width: '640',
videoId: 'WnZnm7NI4rQ',
});
}
JavascriptのvideoId(上記のWnZnm7NI4rQ)を変更することで再生する動画を変更することができます。
メリット
ここまで見ているとYouTube Player APIによる埋め込みは手間がかかるだけのように見えますが、メリットがあります。
それはJavascriptから動画のPlayerを操作できることです。
例えば埋め込み動画に対して特別な操作パネルをJavaScriptで作成することができます。
(試していませんがiframeにSrcで動画を指定する方法でもIframeの中からVideoタグを取得することで操作できるかもしれません。しかしローカルではブラウザのポリシーのため動作しません。ローカルで動作確認できるだけでこちらの方法に大きなメリットがあります。)


コメント