やりたいこと
Visul Studio Codeを用いてTypeScript(TS)による開発を行う。
(無料でTSのGUI付きの開発環境を作成する)
環境
OS : Windows11
Visual Studio Code:1.88.1
Node.js : 20.12.2
環境構築
まずは開発環境を構築するためにツール類をインストールします。
Visual Studio Codeのインストール
以下のリンクからVisual Studio Codeを環境にあったダウンロードしてインストールします。
(多くPCの場合はUser Installのx64で問題ないと思います。)

Node.jsのインストール
以下のリンクからNode.jsを環境にあったダウンロードしてインストールします。
(Node.jsはTypeScriptの開発環境に必要です)
TypeScriptのインストール
以下のコマンドをコマンドプロンプトで実行します。
npm install -g typescript正しくインストールされているか確認する場合は以下のコマンドをコマンドプロンプトで実行します。
tsc --versionバージョンが表示されれば正しくインストールされています。
新規プロジェクトの作成
設定ファイルの作成
任意の場所に開発用のフォルダを作成します。今回は例で以下のフォルダを作成しました。
F:\TS\TESTコマンドプロンプトを開いて上記で作成したプロジェクトに移動します。
F:
cd \TS\TEST以下のコマンドを実行します。
npm init -y
npx tsc --initbatファイルを作成してエクスプローラから実行を試しましたがうまくいきませんでした。
以下の二つのファイルができていれば成功です。
package.json
tsconfig.json上記でプロジェクトのひな型は完成です。
プロジェクトのオープン
Visual Studio Codeで上記の設定を開きます。
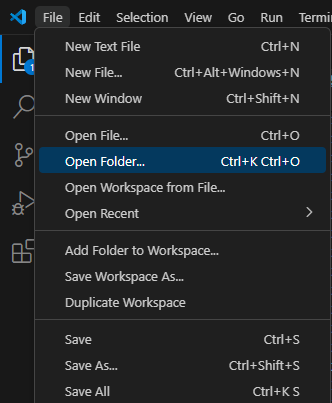
Visual Studio Codeを開いて冗談メニューから”ファイル” → ”Open Folder…”を選択します。

設定ファイルを作成したフォルダ(今回はF:\TS\TEST)を開いた状態で”フォルダーの選択”をクリックします。
上記でプロジェクトを開くことができました。
設定の変更
VisulStudioCodeの左側にファイルがリストされますのでtsconfig.jsonを開きます。
コメントアウトされている以下の設定を有効にします。
"rootDir": "./"
"sourceMap": true
"outDir": "./"また”rootDir”と”outDir”の値を以下のように変更します。
"rootDir": "./src"
"outDir": "./build"ソースコードの作成
ソースコードを作成します。
先ほど”rootDir”を”./src”に変更したためソースコードは”./src”下に作成します.
ここでは”F:\TS\TEST\src¥test.ts”を作成します。
test.tsの中身は以下の通りです。
const test_str:string = "TEST"; ////string型の変数に"TEST"を代入。TypeScript特有の記述
console.log(test_str); ////コンソールにtest_strを出力TypeScriptのビルド
ビルドするファイルの準備ができたのでビルドを行います。
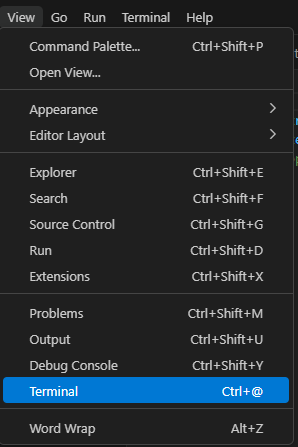
上部メニューから”View”→”Terminal”を選択しターミナル(シェル)を起動します。

表示されたターミナルに以下のコマンドを入力し実行します。
tsc --build”F:\TS\TEST\build”フォルダに”test.js”と”test.js.map”が生成されていればビルド成功です。
以下のエラーが表示される場合、環境のが正しくないことが考えられます。
tsc : 用語 'tsc' は、コマンドレット、関数、スクリプト ファイル、または操作可能なプログラムの名前として認識されません。名前が正しく記述されていることを確認し、パスが含まれている場合はそのパスが正しいことを確認してから、再試行
してください。
発生場所 行:1 文字:1
+ tsc --version
+ ~~~
+ CategoryInfo : ObjectNotFound: (tsc:String) [], CommandNotFoundException
+ FullyQualifiedErrorId : CommandNotFoundExceptionVisualStudioCodeを再起動してください、再起動で解決しない場合はコマンドプロンプトを起動して以下のコマンドを実行し、バージョンが表示されることを確認してください。
バージョンが表示されない場合、正しくインストールできてない可能性がありますのでインストールから試してください。
tsc --version以下のエラーが表示される場合、設定の変更が必要です。
tsc : このシステムではスクリプトの実行が無効になっているため、ファイル C:\Users\xxxxxxxm\AppData\Roaming\npm\tsc.ps1 を読み込むことができません。詳細については、「about_Execution_Policies」(https://go.micro
soft.com/fwlink/?LinkID=135170) を参照してください。
発生場所 行:1 文字:1
+ tsc --version
+ ~~~
+ CategoryInfo : セキュリティ エラー: (: ) []、PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess- Visual Studio Codeを終了します
- Visual Studio Codeを管理者モードで起動します。(アイコンを右クリックし”管理者として”実行)
- ターミナルに以下のコマンドを入力し実行します
Set-ExecutionPolicy Unrestricted 1度設定すれば以降、管理者モードで起動する必要はありません。
Windows11だとこの設定変更が必要な気がします。
実行
”test.js”を開きます。
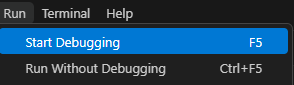
上部メニューの”Run”→”Start Debugging”を選択します。

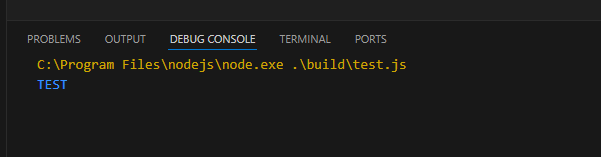
DEBUG CONSOLEに以下のように”TEST”と表示されることが確認できました。

結果
VisualStudioCodeでTypeScriptをビルドしてjavascriptファイルを作成/実行が行えるようになりました。


コメント