やりたいこと
Visual studio codeからローカルサーバーを起動、HTMLの確認を行いたい。
なぜ必要なのか?
ローカルで作成したHTMLファイルをchromeなどのブラウザで表示することで、動作確認を行うことができます。
しかし一部の機能はローカルファイルからは実行することはできません。そのためローカルにHTTPサーバーを起動し作成したHTMLファイルをサーバー上のファイルとしてブラウザから読広必要があります。
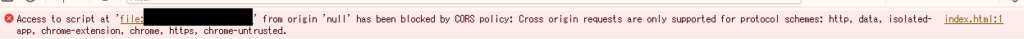
例えばmoduleのjava scriptをローカルのHTMLから読み込もうとした場合、以下のようなエラーが表示され、動作しません。(Chromeの起動パラメータで動作するようにできますがセキュリティが低下します)

プラグイン Live Serverの使用
インストール
以下のページに行き、インストールをクリックします。
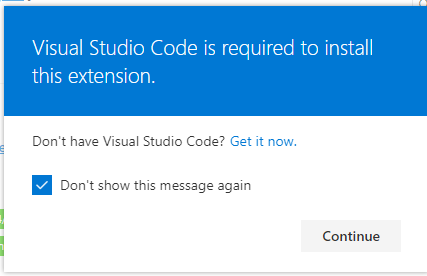
以下のメッセージが表示されたContinueをクリックします。

続いてVisual Studio Codeを開くか聞かれるので”Visual Studio Codeを開く”をクリックします。
Visual Studio Code上にLive Serverのインストール画面が表示されるので”install”をクリックしてinstallを行います。
ローカルサーバーの起動
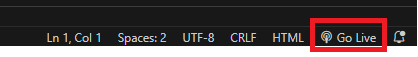
Live Serverをインストール後は画面右下に”Go Live”ボタンが表示されるようになります。

上部メニューから”File”→”Open Folder…”でHTMLがあるフォルダを開きます。
”Go Live”ボタンをクリックします。
ブラウザが開き開いたフォルダのindexのHtmlが表示されます。
Open Folderで開いたフォルダよりも上位にあるフォルダ(つまり../で指定するファイル)は読み込めないようでした。
結果
Visual Studio Codeからローカルサーバを起動することができました。
Modeuleを含むJavaScriptも読み込みが可能です。


コメント