やりたいこと
Inkscapeなどで作成したSVGをSynfig StudioでSVGを読み込みたい。
なぜ必要なのか?
Synfig Studioにはメニュー ファイル → インポートからSVGファイルがインポートできます。
しかし以下のようにSynfig Studioでは境界線(ほかにも曲線、Z orderなど)が正しく読み込めません。

Inkscape上の表示

Edge上の表示

Synfig Studio上の表示
この記事で紹介する方法で、見た目はInkscapeとSynfig Studioで近くなります。
しかし以下の情報は復元できません。
- グラデーション
またグループ化の情報は失われます。
グループ情報を引き継ぐには以下の記事を参照してください。
Inkscapeで保存
保存して開く
Inkscapeに対象のSVGを表示します。
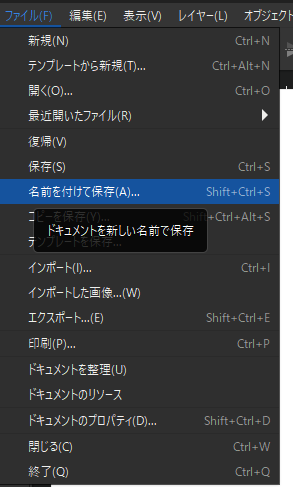
ファイルメニューから”名前をつけて保存”を選択します。

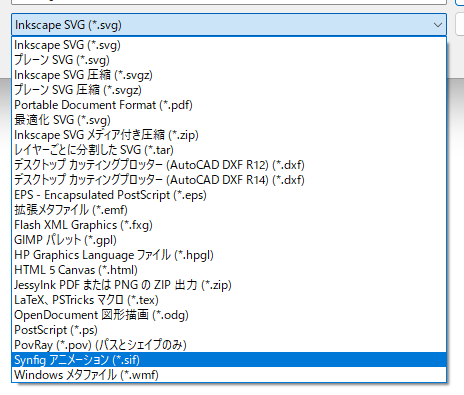
保存形式をSynfigアニメーションを選択します。

ファイル名を決めて保存します。
エクスポートではSynfig向けのファイルは保存できません。
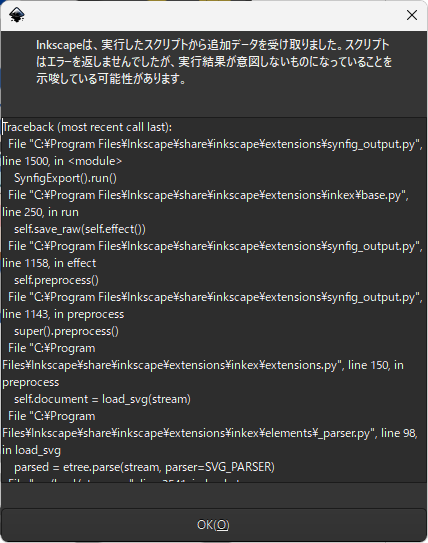
エラーが表示され保存に失敗する場合
以下のエラーが表示された場合はSVGに日本語をが含まれている可能性が高いです。
日本語を英語に置き換えてください。(だいたいレイヤーやオブジェクト名です。)

Traceback (most recent call last):
File "C:\Program Files\Inkscape\share\inkscape\extensions\synfig_output.py", line 1500, in <module>
SynfigExport().run()
File "C:\Program Files\Inkscape\share\inkscape\extensions\inkex\base.py", line 250, in run
self.save_raw(self.effect())
File "C:\Program Files\Inkscape\share\inkscape\extensions\synfig_output.py", line 1158, in effect
self.preprocess()
File "C:\Program Files\Inkscape\share\inkscape\extensions\synfig_output.py", line 1143, in preprocess
super().preprocess()
File "C:\Program Files\Inkscape\share\inkscape\extensions\inkex\extensions.py", line 150, in preprocess
self.document = load_svg(stream)
File "C:\Program Files\Inkscape\share\inkscape\extensions\inkex\elements\_parser.py", line 98, in load_svg
parsed = etree.parse(stream, parser=SVG_PARSER)
File "src/lxml/etree.pyx", line 3541, in lxml.etree.parse
File "src/lxml/parser.pxi", line 1900, in lxml.etree._parseDocument
File "src/lxml/parser.pxi", line 1920, in lxml.etree._parseFilelikeDocument
File "src/lxml/parser.pxi", line 1814, in lxml.etree._parseDocFromFilelike
File "src/lxml/parser.pxi", line 1204, in lxml.etree._BaseParser._parseDocFromFilelike
File "src/lxml/parser.pxi", line 618, in lxml.etree._ParserContext._handleParseResultDoc
File "src/lxml/parser.pxi", line 724, in lxml.etree._handleParseResult
File "src/lxml/etree.pyx", line 334, in lxml.etree._ExceptionContext._raise_if_stored
File "src/lxml/parser.pxi", line 370, in lxml.etree._FileReaderContext.copyToBuffer
UnicodeDecodeError: 'cp932' codec can't decode byte 0x83 in position 4161: illegal multibyte sequence
Synfigで開きます。
境界線は表示されましたが、色が正しくありません

色の調整
以下の方法で色を調整します。
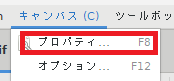
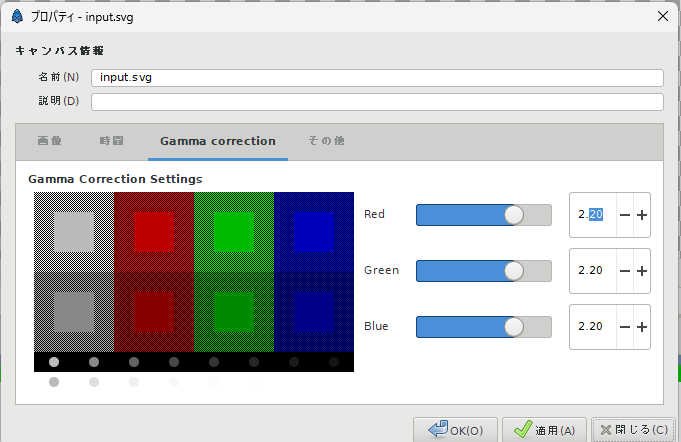
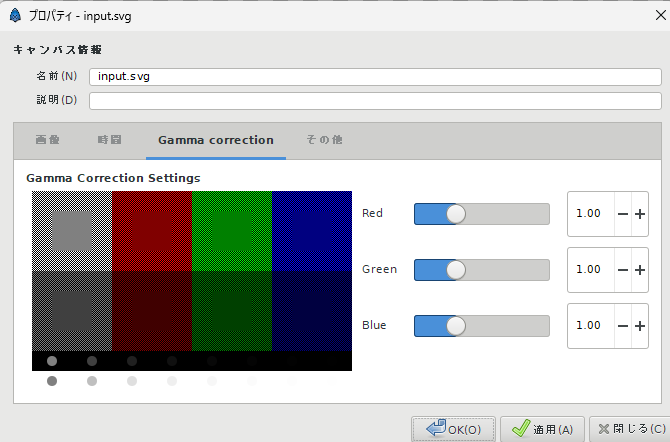
キャンパスメニューから”プロパティ”を選択します

”Gamma correction”タブを表示します。

”Gamma correction”のRed、 Green、 Blueの値を1にします。

複数のsifファイルを読み込む
上記の設定を行った後に別のSynfig Studioで作成したsifファイルを読み込むと新たに読み込んだsifファイルの画像の色は設定変更前の明るい色になります。
この問題を回避するには一度、sifを単独で開いて色の設定を変更して保存します。
新たに保存したsifはほかのsifにインポートしても色が正しく表示されます。
結果
Synfig StudioでSVGが表示できました。

Synfig Studioファイル(*.sif)はInkscapeで開くことができません。
作業中はSVGで保存を行い、Synfig Studioで使用する際のみSynfig Studioファイル(*.sif)で保存するのがおすすめです。


コメント