やりたいこと
Phaser3で異なるSceneの値の読み書きを行いたい。
ここでは下のページで作成した二つのシーンを並べて表示するコードを例に行います。
コードは以下の通り
class secondScene extends Phaser.Scene {
create (data)
{
this.cameras.main.setSize(200,600);
this.cameras.main.setPosition(data.x,data.y)
this.add.rectangle(0, 0, 200, 600, 0x00ff00, 0.5).setOrigin(0);
}
}
class mainScene extends Phaser.Scene {
create ()
{
this.cameras.main.setSize(600,600);
this.add.rectangle(0, 0, 800, 600, 0xff0000, 0.5).setOrigin(0);
this.scene.add('second', secondScene, true, { x: 600, y: 0 });
}
}
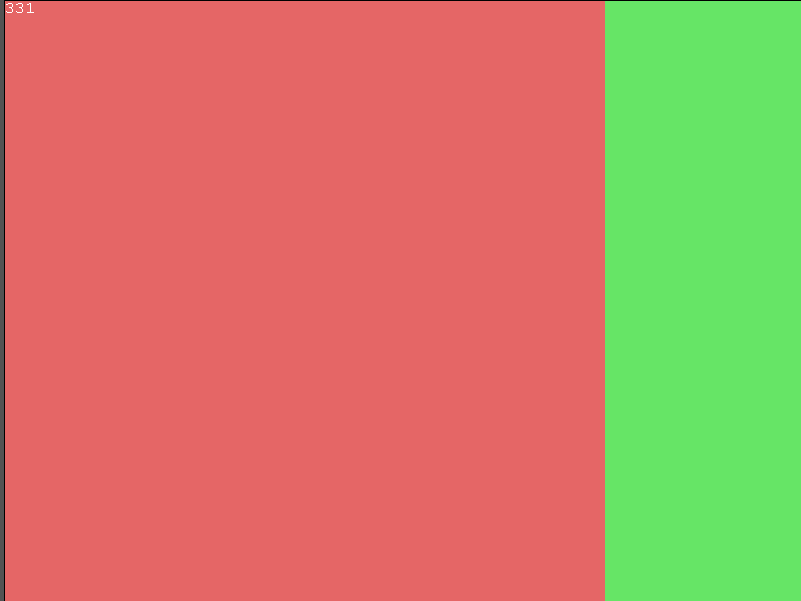
実行すると以下の用に左側に赤い長方形を表示するmainScene、左側に緑の長方形を表示するsecondSceneを表示しています。

実装
試すこと
以下の仕様で実装してみます。
- secondSceneのupdateメソッドでカウントをインクリメントする。
- mainSceneからsecondSceneのカウントを取得し、500を越えたら0にリセット
- 取得したカウントをmainSceneに表示
secondScene側の実装
secondSceneでは特に気を付けることはありません。(ただし今回は値を直接、クラスの外から操作するためにprivateでは定義できません)
countをクラス内に定義し、上の仕様の通りupdateメソッドでcount++をします。
count = 0;
update() {
this.count++;
}mainScene側の実装
カウントの表示領域の作成
this.add.textで左上にText領域を作成します。
作成したTextオブジェクトはcount_textに保存します。
count_text;
create ()
{
this.cameras.main.setSize(600,600);
this.add.rectangle(0, 0, 800, 600, 0xff0000, 0.5).setOrigin(0);
this.scene.add('second', secondScene, true, { x: 600, y: 0 });
this.count_text = this.add.text(0, 0, "0").setOrigin(0); //追加
}カウントの取得と表示
mainSceneにもupdateを作成します。
this.scene.get(‘second’)でsecondシーンを取得します。’second’はシーンのキーでthis.scene.addの第一引数です。
取得したシーンからはcountを取得できます。(もちろんGetメソッドを実装しても問題ないです)
取得したconutをthis.count_text.setTextで表示します。
update(){
let count = this.scene.get('second').count;
this.count_text.setText(count);
}現状のコードを実行すると左上にカウントが表示されるようになりました。

カウントの更新
カウント更新は取得と同様にthis.scene.getで取得したシーンのcountを更新することで行えます。(もちろんSetメソッドを実装しても問題ないです)
仕様の通りカウントが500を超えた場合に0にリセットするには以下のように実装しました。
update(){
let count = this.scene.get('second').count;
if(count > 500) { //ここから追加
count = 0;
this.scene.get('second').count =0;
} //ここまで追加
this.count_text.setText(count);
}結果
異なるSceneの値の読み書きを行えました。
別解
多くの場合は他のシーンは別の場所で作成されるため、this.scene.getで取得する必要があります。
しかし今回のように直接this.scene.addでシーンを作成する場合、返り値を保存して使用することができます。
class mainScene extends Phaser.Scene {
count_text;
second_scene; //追加
create ()
{
this.cameras.main.setSize(600,600);
this.add.rectangle(0, 0, 800, 600, 0xff0000, 0.5).setOrigin(0);
this.second_scene = this.scene.add('second', secondScene, true, { x: 600, y: 0 }); //代入
this.count_text = this.add.text(0, 0, "0").setOrigin(0);
}
update(){
let count = this.second_scene.count; //代入したSceneを使用
if(count > 500) {
count = 0;
this.second_scene.count = 0; //代入したSceneを使用
}
this.count_text.setText(count);
}
}補足
this.scene.getの引数のkeyはthis.scene.addなど以外で明示せずに作成される場合
class SceneA extends Phaser.Scene {
constructor ()
{
super({ key: 'SceneA'});
}もしくは
class SceneA extends Phaser.Scene {
constructor ()
{
super('SceneA');
}のようにSceneのコンストラクタから親クラスのコンクラスタに渡します。


コメント