やりたいこと
Phaser3で複数のシーンを並べて表示します。
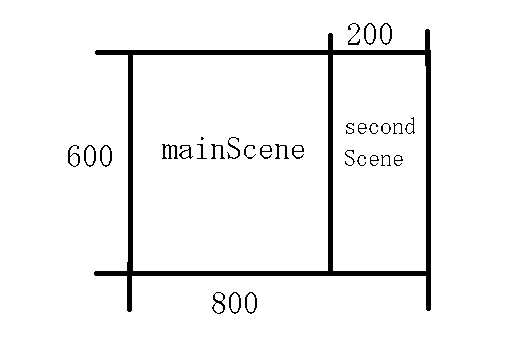
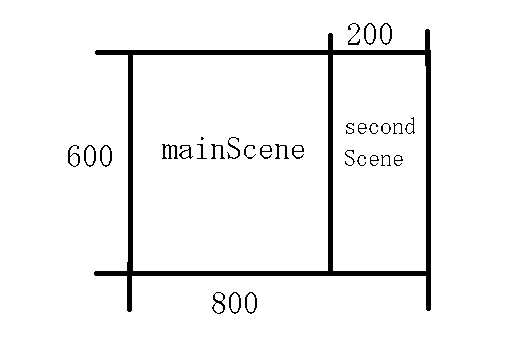
以下の用にmainSceneとSecondSceneを並べて表示するようします。
800x600のmainSceneの表示領域を左側600x600に限定し、右側に200×600のSecondSceneを表示します。

実装
準備
mainSceneの作成
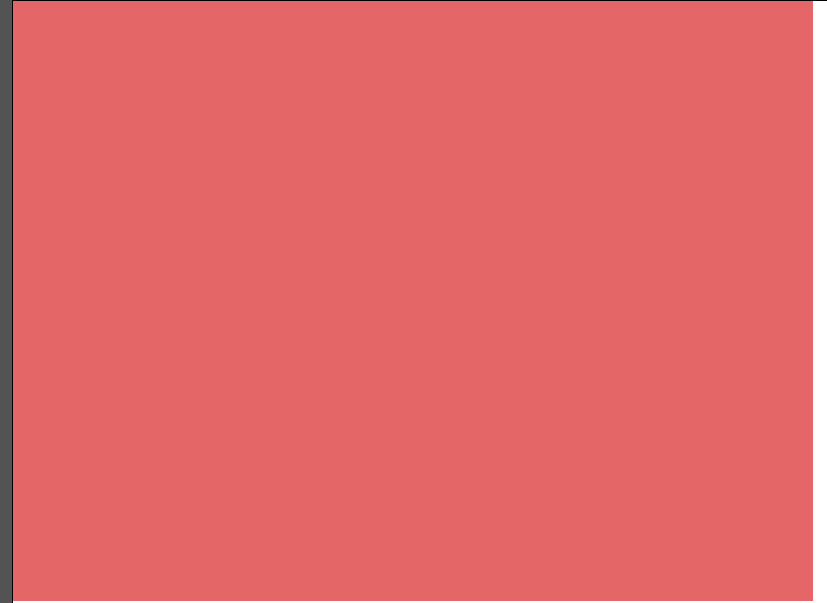
MainSceneは以下の用に実装しました。サイズは800×600です。
全体を半透明の赤の長方形で埋めています。(わかりやすくするために背景は灰色にしています)
class mainScene extends Phaser.Scene {
create ()
{
this.add.rectangle(0, 0, 800, 600, 0xff0000, 0.5).setOrigin(0);
}
}以下のように表示されます。

secondSceneの作成
secondSceneは以下のようにしました。
こちらは全体を半透明の緑の長方形で埋めています。
class secondScene extends Phaser.Scene {
create ()
{
this.add.rectangle(0, 0, 200, 600, 0x00ff00, 0.5).setOrigin(0);
}
}
表示領域の限定
mainScene をcameras.main.setSizeで表示領域を600,600に限定します。
class mainScene extends Phaser.Scene {
create ()
{
this.cameras.main.setSize(600,600);//追加
this.add.rectangle(0, 0, 800, 600, 0xff0000, 0.5).setOrigin(0);
}
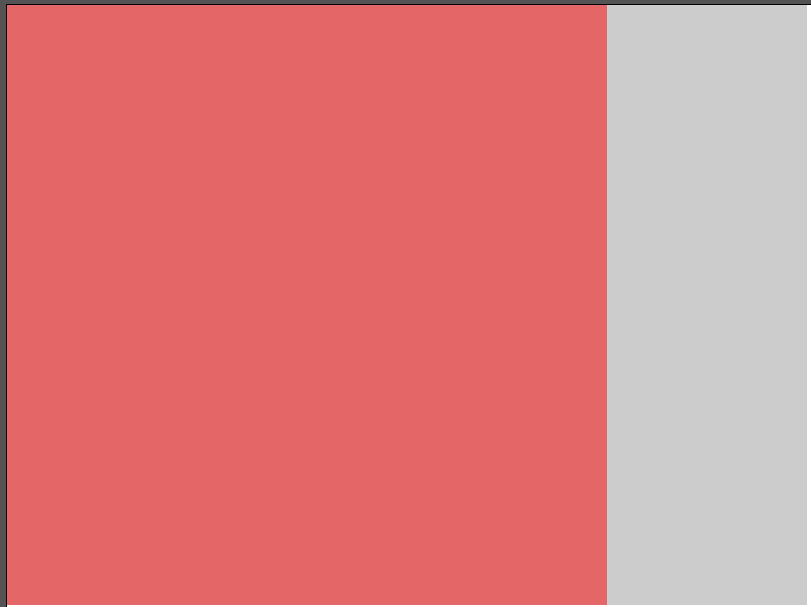
}いかのように表示されます。Rectangleは800x600ですが、幅600までしか表示されていないことがわかります。

secondSceneの呼び出し
mainScene からthis.scene.addでsecondSceneを追加します。
第1引数は名前なのでユニークなものなら何でもいいです。
第2引数はクラス名です。
第3引数はtrueです。(falseにすると表示されません)
最後の引数に座標の情報を渡します。ここでは左上の座標を渡しています。
class mainScene extends Phaser.Scene {
create ()
{
this.cameras.main.setSize(600,600);
this.add.rectangle(0, 0, 800, 600, 0xff0000, 0.5).setOrigin(0);
this.scene.add('second', secondScene, true, { x: 600, y: 0 });//追加
}
}secondSceneの設定
secondSceneで表示領域を設定します。
dataにはmainScene で呼んだthis.scene.addの最後の引数のオブジェクトが渡されます。
this.cameras.main.setSizeで表示領域のサイズ、this.cameras.main.setPositionでシーンの表示領域を指定します。(左上の点)
ここではさぼりましたがwidth,heightもmainScene から貰った方がきれいだと思います。
class secondScene extends Phaser.Scene {
create (data)//引数追加
{
this.cameras.main.setSize(200,600);//追加
this.cameras.main.setPosition(data.x,data.y)//追加
this.add.rectangle(0, 0, 200, 600, 0x00ff00, 0.5).setOrigin(0);
}
}
結果
設計図のようにmainScene (赤)とsecondScene(緑)を並べて表示することができました。




コメント