やりたいこと
下の記事では画像に複雑な形状の当たり判定を設定しましたが、ここでは画像を使用せずに基本形状(円、矩形、多角形)をmatterを使ってみます。
実装
円
以下の実装で(300,30)に半径10で黒(0x000000)の円を描きます。
2行目で同じ半径の当たり判定を作成した円に設定しています。
const circle = this.add.circle(300, 30, 10 ,0x000000);
this.matter.add.gameObject(circle, { shape: { type: 'circle', radius: 10 } });矩形
以下の実装で(100,200)に幅50高さ20で黒(0x000000)の矩形を描きます。
2行目で当たり判定を設定しています。(今回矩形と当たり判定が同じ大きさなので明示的に設定する必要はありません)
const rect = this.add.rectangle(100,200,50,20,0x000000)
this.matter.add.gameObject(rect/*, { shape: { type: 'rectangle', width: 50, height: 20} }*/);多角形
以下の実装で(400,300)に黒(0x000000)の以下の多角形を描きます。
多角形はpoints で座標を指定します。

最後の行で同じ座標点で当たり判定を作成した多角形に設定しています。
const points = '0 0 ' +
'100 0 ' +
'100 100 ' +
'80 100 ' +
'80 20 ' +
'20 20 ' +
'20 100 ' +
'0 100 ' +
'0 0';
const poly = this.add.polygon(400, 300, points, 0x000000);
this.matter.add.gameObject(poly, { shape: { type: 'fromVerts', verts: points, flagInternal: true } });結果
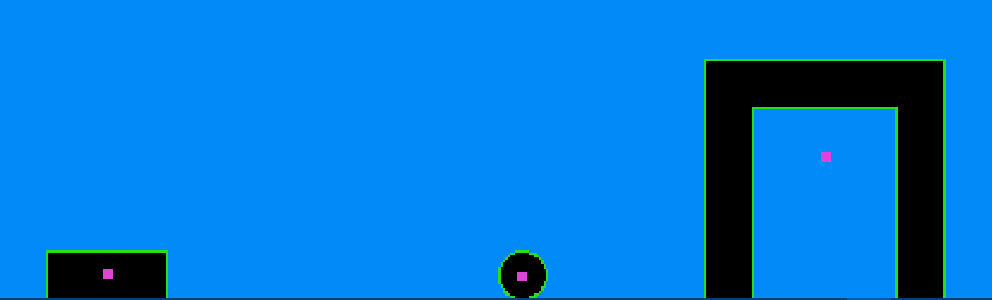
以下のように当たり判定をもつ図形を配置することができました。(Gravityを設定しているためyの値は変わっています。)



コメント