やりたいこと
Phaser3で表示している画面のScreenCapture(snapshot)を取得します。
背景
Canvasエレメントを取得してImageを取得しようと思ったのですが、2DのContextを取得できなかったため、別の方法をさがしました。
実装
任意のシーンで以下の関数を呼びます。
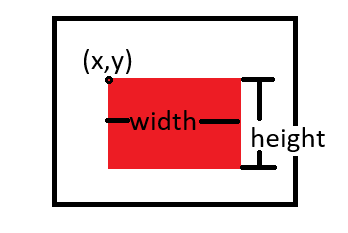
this.game.renderer.snapshotArea(x, y, width, height, callback);x,yは表示領域の左上からの座標です。
(下図の赤領域がキャプチャする領域です。)

callbackの引数はImageエレメントです。
例として以下のような関数をcallbackとして設定します。
(Phaser3で表示した画面のキャプチャをHTMLの最下部に表示しています。)
(image) =>{
document.body.append(image)
}結果
Phaser3で表示されている画面をImageとして出力することができました。
画像のフォーマットはPNGです。(変更可能)
参考にさせていただいたサイト
Snapshot - Notes of Phaser 3


コメント