やりたいこと
以下のページで特定のページでJavascriptを実行する拡張機能を作成しました。
“content_scripts”で実行するScriptのデバッグをします。
デバッグ方法
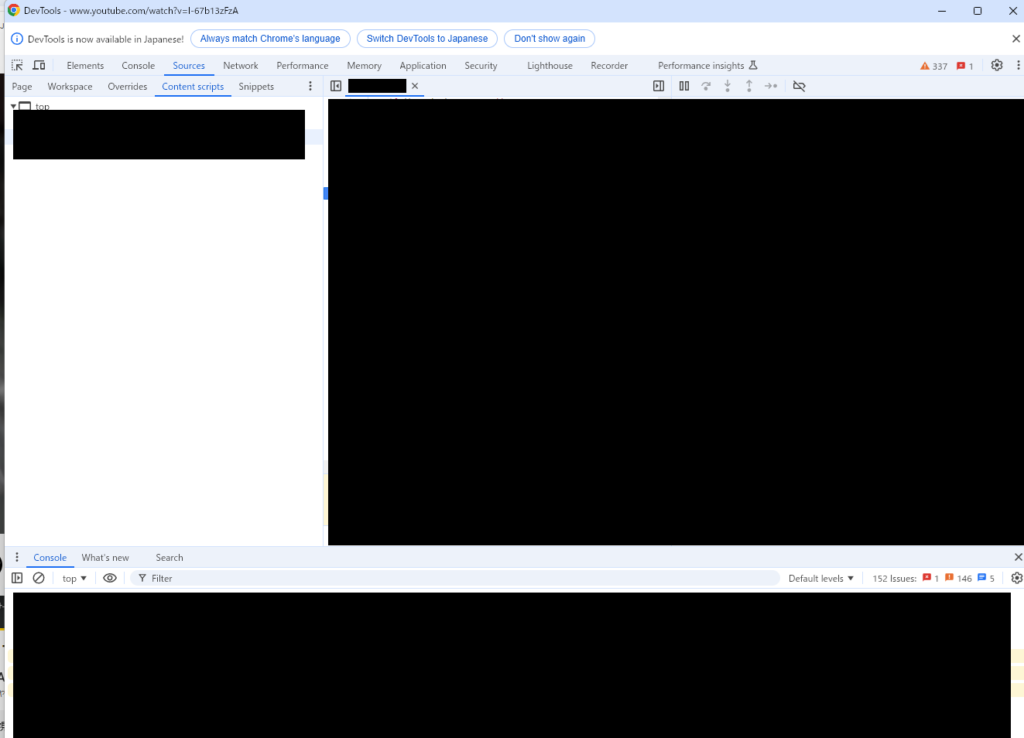
通常のページのデバッグと同様にF12もしくはCtrl+Shit+IでDevToolを開きます。

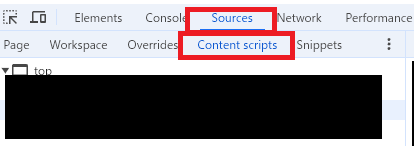
画面上部のSourcesタブを選択後に”Contens Scripts”タブを選択します。

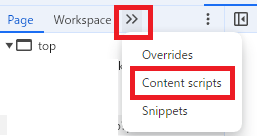
”Contens Scripts”タブが表示されない場合は>>をクリックしてから”Contens Scripts”をクリックします。

”Contens Scripts”タブに拡張機能で使用するJavaScriptがリストされます。
リストされるJavaScriptはページで使用するJavaScriptと同様に表示、BreakPointの設定ができデバッグを行うことができます。
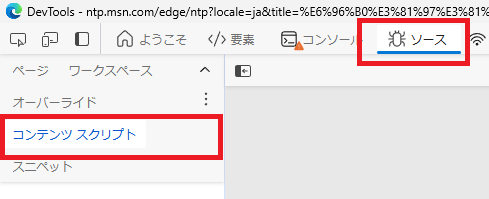
Edgeに関して
Edgeに関してはGUIが異なりますが、同様です。

結果
以下のページで特定のページでJavascriptを実行する拡張機能を作成できました。


コメント