やりたいこと
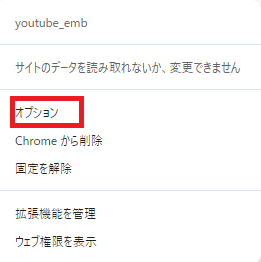
Chromeの拡張機能にはアイコンをクリックすると以下のように”オプション”がメニューに表示され、オプションページを表示することができるものがあります。

この記事では上のように拡張機能にオプションを追加します。
Chromeの拡張機能作成の基本は以下のページをご参照ください。
実装
manifestの修正
manifestファイルに以下の設定を追加します。
"permissions": ["storage"],
"options_page": "options.html",permissionsのStorageは、設定を保存/読み込みするための権限です。
オプションページの作成
メニューオプションをクリックしたときに表示するHTMLを作成します。(manifestと同じページに作成します)
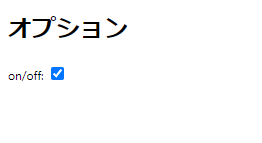
今回は以下のようチェックボックスが一つあるページを作成しました。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>オプション</title>
</head>
<body>
<h1>オプション</h1>
<div>
<label for="onoff">on/off:</label>
<input type="checkbox" id="onoff" />
</div>
<div id="msg"></div>
<script src="option.js"></script>
</body>
</html>続いて上のHtmlで読んでいるoption.jsを作成します。(manifestと同じページに作成します)
HTMLの<script></script>の間にコードを書くとエラーになりました。
外部の.jsを読み込むようにするとエラーにならずに実行できました。
Javascriptは以下のようにしました。
chrome.storage.sync.get(null, (options) => { ////設定の読み込み
let onoff = false;
if (options.my_plugin== undefined || options.my_plugin.onoff == undefined) {
onoff = true;////デフォルトはTrue
} else {
onoff = options.my_plugin.onoff////設定から値を取得
}
document.getElementById("onoff").checked = onoff;/////GUIの更新
document.getElementById('onoff').addEventListener('change', function() {////GUIが更新(クリック)されたときに呼びだされる。
let options = {
my_plugin: {onoff: document.getElementById("onoff").checked}////GUIの状態から保存するオブジェクトを作成
}
chrome.storage.sync.set(options); /////設定をローカルに保存
})
});拡張機能のほかのスクリプトから設定の読み込み
拡張機能で使用するほかのJavascript(下の例だとsample.js)からも保存した設定を読み込めます。
読み込みはoption.jsと同様に
chrome.storage.sync.get()で設定を取得し
options.my_plugin.onoffのように値にアクセスできます。
結果
Chromeの拡張機能にオプションページを追加し設定を拡張機能から参照することができました。
参考にさせていただいたサイト

マニフェストで API のアクセス許可を宣言する - Microsoft Edge Developer documentation
マニフェストで API のアクセス許可を宣言する方法について説明します。
とほほのChrome拡張機能入門 - とほほのWWW入門


コメント