やりたいこと
Chromeの拡張機能を使用して特定のページを変更する。
サーバーのファイルを編集するわけではなく拡張機能をインストールしたPCでのみ有効です。
環境
Chrome:112.0.5615.138
拡張機能のmanifestに関して
拡張機能のmanifest:V3
現在、検索で出てくる多くのページで説明されているChromeの拡張機能はmanifest Version2 (V2)です。
V2は将来的に廃止予定ですので可能な限りV3を使用したほうが賢明です。
また2023/1や2023/6にV2が廃止になるような記載があるページがありますが、誤りか情報が古いです。現在(2023/5月現在)、廃止の予定は未定となっています。
詳しくは以下のページをご参照ください。
拡張機能の作成と適応
拡張機能の概要
追記
Chromeの拡張機能で特定のページを変更をする場合、大まかに拡張機能は以下のように動作するように作成します。
- ページが表示された際に自動で任意のJavascriptが実行
- 実行されるJavascript内で表示ページを変更する処理を行う。
拡張機能の作成
フォルダ構成
任意のフォルダ(例ではextension)を作成し、manifest.jsonと任意のjsファイル(例ではsample.js)を作成します。
\---extension
manifest.json
sample.jsmanifest.jsonの作成
任意のページを書き換えるための拡張機能の場合は、最小限manifest.jsonに以下のように記載します。
manifest.jsonは作成する拡張機能がどのような拡張機能かの宣言です。
{
"name": "Sample",
"version": "1",
"manifest_version": 3,
"content_scripts": [
{
"matches": [ "https://blog.marunokan.com/*" ],
"js": ["sample.js"]
}
]
}各項目の意味は以下の通りです。
| 項目名 | 意味 |
| name | 拡張機能の名前(任意) |
| version | 拡張機能のバージョン(任意) |
| manifest_version | マニフェストのバージョン 3で固定 |
| content_scripts | 拡張機能の起動条件 下で説明 |
content_scripts内の意味は以下の通りです。
| 項目名 | 意味 |
| matches | 実行するページ。 最後に*を追加することでサブフォルダでも実行されます。(*は途中にも使えます。) |
| js | matchesで指定されたページで実行されるjsファイル |
上の例では
”Sample”という名前のバージョン”1”のマニフェストのバージョン”3”を使用した拡張機能。
サブフォルダを含めて”https://blog.marunokan.com/”のページで”sample.js”を実行する。
という宣言になります。
JavaScriptファイルの作成
”content_scripts”下の”js”で指定したJavaScriptを作成します。(ここの例ではsample.js)
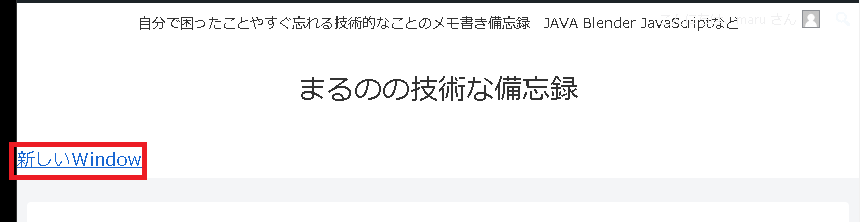
document.getElementById("header-in").innerHTML += "<div><a href='./' target='_blank'>新しいWindow<a/></div>";今回の例では上のように新しいWindowを開くリンクを挿入するJavaScriptを作成しました。
拡張機能の登録
作成した拡張機能をChromeに登録します。

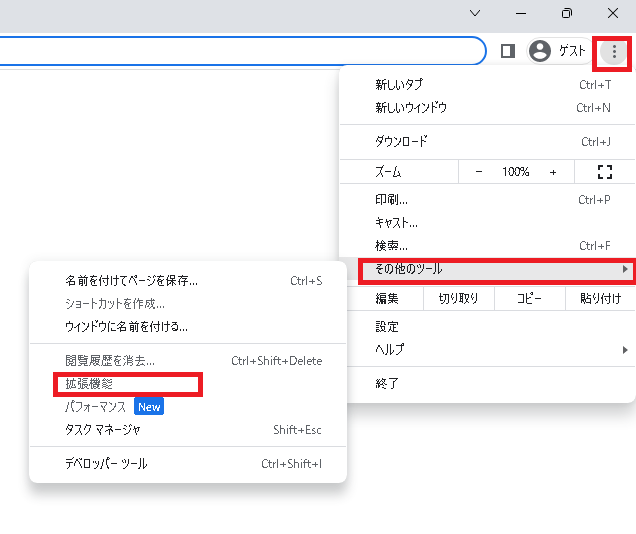
Chromeを開き、上記のようにユーザ名横の”…” → ”その他のツール” → ”拡張機能”を選択します。

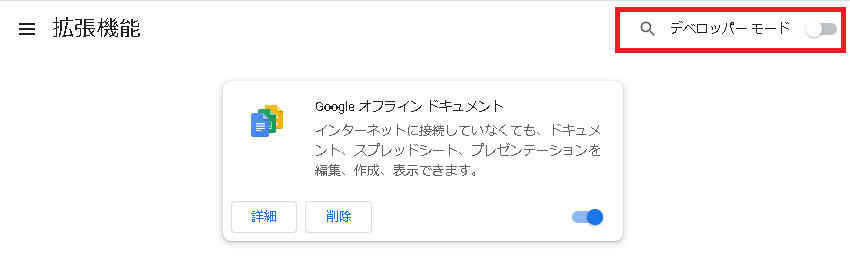
表示された画面右上の”デベロッパーモード”をオンにします。

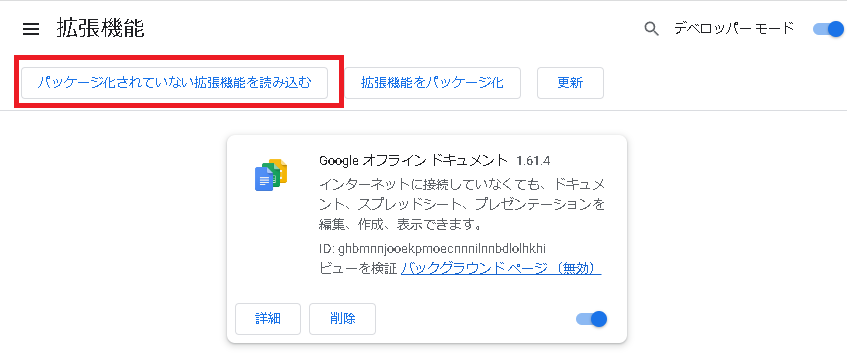
”デベロッパーモード”をオンにすると上部にボタンが追加されるので”パッケージ化されていない拡張機能を読み込む”をクリックします。
ファイルセレクタが起動するので、作成したmanifest.jsonがあるフォルダを開いた状態で”フォルダーの選択”をクリックします。

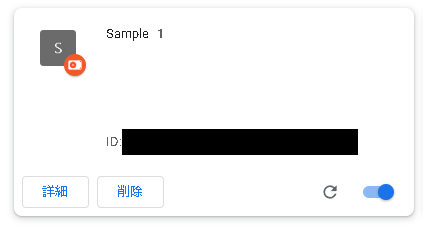
上のように作成した拡張機能が表示されれば成功です。
結果
https://blog.marunokan.com/ を表示すると以下のように新しいWindow(タブ)でhttps://blog.marunokan.com/を開くリンクが追加されました。



コメント