やりたいこと
googleのAI Modelを作成するサービスであるTeachable Machineを使ってWebアプリを作成します。
この記事ではPCのカメラ撮影した画像でトレーニングを行い、PCのカメラの入力に応じて動作が変わるWebアプリを作成します。
Teachable Machineでできること
Teachable Machineは無料でAIのトレーニングを行いモデルを作成することができます。
AIの入力になるのは画像(細かく言うと通常の画像とポーズに分かれています。)もしくは音声データで、出力は分類の確率です。(分類は2種類である必要はありません)
単純な例を挙げると猫の画像100枚と犬の画像100枚でトレーニングを行いモデルを作成します。作成したモデルを使用して入力画像に対して犬の確率と猫の確率をそれぞれ出力します。(犬の確率と猫の確率をあわせると必ず1になります。)
モデルの作成
Teachable Machineのページにアクセスします。

ページ中段か右上の【使ってみる】をクリックします。
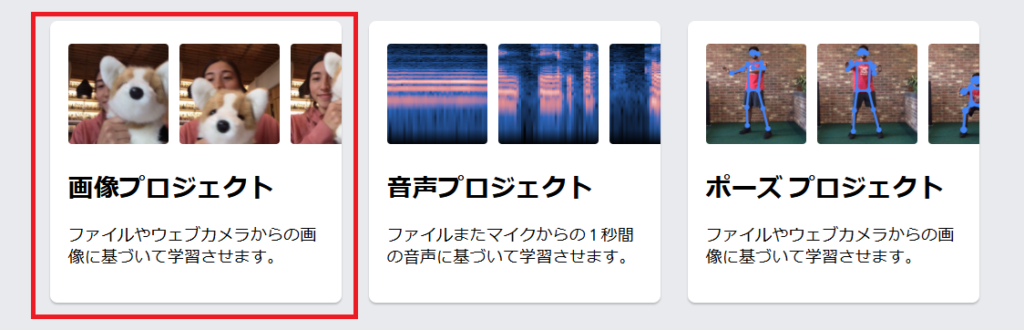
新しいプロジェクトのページが表示されるので、【画像プロジェクト】をクリックします。

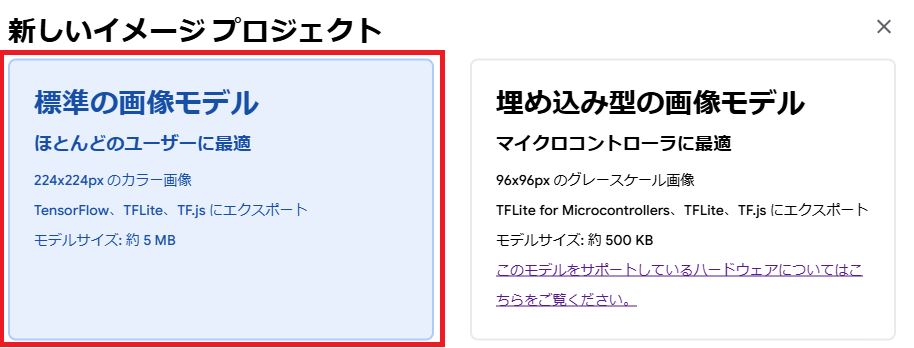
続いて【標準の画像モデル】を選択します。

モデルの作成画面が表示されるので、【Class1】【Class2】と表示されている箇所をクリックし、判別したいクラス(グループ)の名前に変更します。
ここではClass1を”Open”、Class2を”Close”としました。

”Open”、”Close”の教師データを用意するために”Open”のウェブカメラボタンをクリックしします。(ブラウザがカメラへのアクセスを求めてくるので許可してください。)
プレビューを見て準備ができたら”長押しして録画”を長押しします。(押している間だけ録画されます。)ある程度動いて同じ画像だけにならないようにしてください。
右側に表示される保存された画像をクリックして、プレビューと削除をすることができます。
両方のクラスに教師データが設定出来たら右側の【モデルをトレーニングする】ボタンをクリックします。
私の環境では1クラス約200枚ずつの教師データで1分ほどで終了しました。
完了すると右側にプレビューが表示されるので意図したとおりに識別されるかを確認し、問題があれば教師データを追加・再度モデル作成を行います。
問題がなければ【モデルをエクスポートする】ボタンをクリックします。
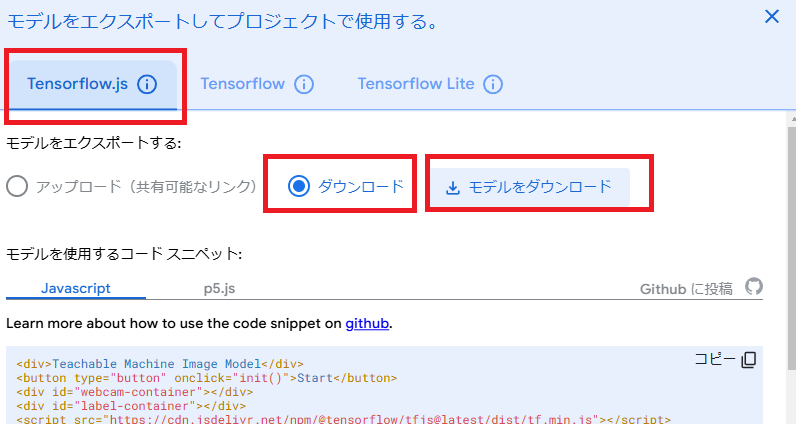
表示されるウィンドウのTensorflow.js → ダウンロード → モデルをダウンロードを順にクリックします。

tm-my-image-model.zipというファイルが保存されます。
下のコードは後で使うのでタブを閉じないか、メモ帳などに保存して使えるようにしておいてください。コードの右上コピーボタンからコピーできます。
HTMLの作成
ファイルの作成
作業フォルダにindex.htmlを作成します。
内容は以下のようにしました。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Teachable Machine example</title>
</head>
<body>
</body>
</html>モデルファイルのコピー
作業フォルダにmy_modelという名前のフォルダを作成します。
作成したフォルダの中に先ほどダウンロードしたtm-my-image-model.zipの中身を解凍して置きます。(metadata.json、model.json、weights.binの3つのファイルが含まれています)
スニペットのコピー
モデル作成したときに表示されたコードをコピーします。
作成したindex.htmlの <body>と</body>の間にコピーしたコードを貼り付けます。
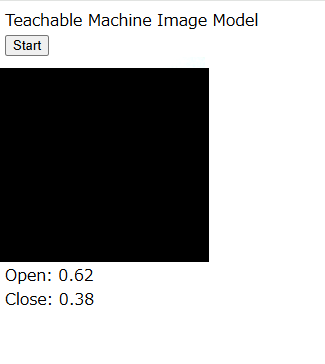
index.htmlを開くと以下のようなページが表示されます。

Startを押すと以下のようカメラの画像(黒の領域)とOpenの確率とCloseの確率が表示されます。

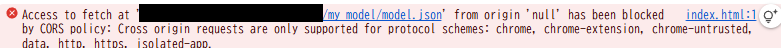
ローカルファイルとしてindex.htmlファイルを実行すると(index.htmlをダブルクリックやブラウザにドロップなど)Startをクリック時に以下のエラーが表示されて実行できません。

以下の記事を参考にしてサーバを起動して実行してください。
結果
Teachable Machineを使って画像を判別するWebアプリを作ることができました。


コメント