やりたいこと
JavaScriptでOBS操作します。
注意点
この記事で紹介する方法は大きく二つの問題があります。作業する前にご確認ください。
注意点1:普通のブラウザから使えるわけでない
OBSの外部のブラウザ(ChromeやFireFox)で使用できるわけではありません。
使用するにはOBSないのブラウザソースに作成したページを表示する必要があります。
注意点2:できることが限られている
できることはかなり限られています。シーンの移動、トランザクションの移動、録画、配信の開始終了ができますが、音量の変更やソースの表示非表示などはできません。
詳しくは以下のページを参照してください。使用できるイベント、機能のリストがあります。
OBS側の設定
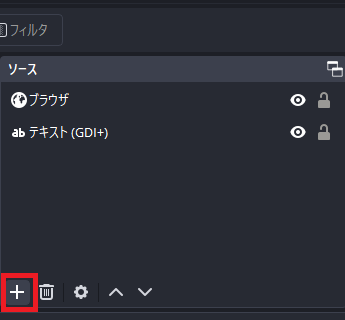
OBSのソースウィンドの「+」をクリックします。

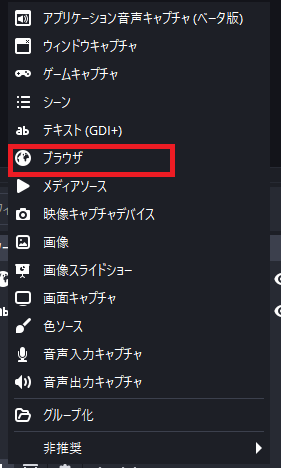
ブラウザを選択してブラウザソースを作成します。

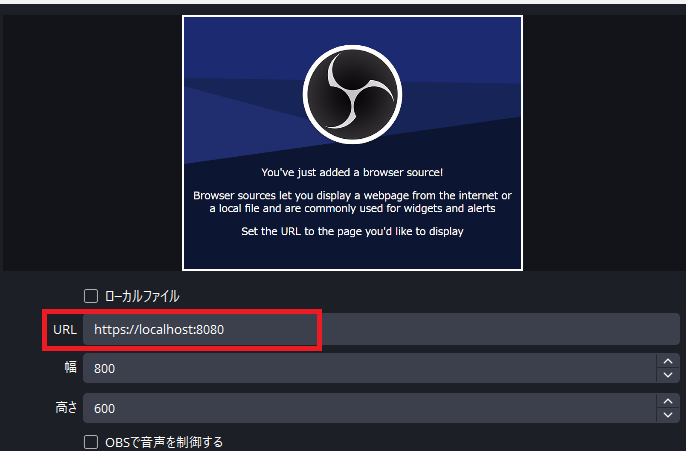
URLを表示するURLを設定します。(ローカルのサーバを立てない場合はローカルファイルにチェックを入れてローカルファイルを選択します(動作未確認))

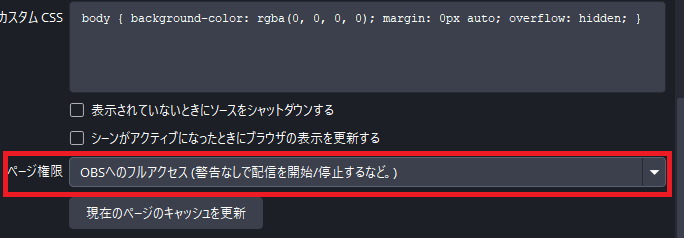
ページの権限を作成する機能に合わせて変更します。
下の例では一番強い権限を与えています。

OBS側の設定は以上です。
実装
node.jsでJavaScriptを使用して実装する方法を紹介します。
node.jsでプロジェクトを作成して以下のコマンドを実行します。(おそらくJavaScriptでの実装の場合は必須ではないのですが定義などが確認できるので、インストールをお勧めします)
npm install --save-dev @types/obs-studio以上でOBS側の設定で表示したページからはwindow.obsstudioにアクセスできるようになります。
例
バージョンの表示
window.obsstudio.pluginVersion録画開始
window.obsstudio.startRecording()
デバッグ方法
以下のバッチを実行します。(OBSのパスやブラウザのパスが異なる場合、Portに問題がある場合は適宜変更してください)
cd /d "C:\Program Files\obs-studio\bin\64bit\"
start obs64.exe --remote-debugging-port=5555 --remote-allow-origins=*
"C:\Program Files\Google\Chrome\Application\chrome.exe" http://localhost:5555デバッグを行わない通常のOBS使用の場合は上記のバッチを使用しないでください。
Chrome上にOBSに表示さてているWebページのリストが表示されるので、デバッグしたいページを選択します。
ページとChromeのデベロッパーツールが表示されます。
参考にさせていただいたサイト



コメント