注意
この記事は古く、Viteのプロジェクトの構成が現在と異なります。
以下の記事を参照してViteのそのものの仕組みでプロジェクトを作成することをお勧めします。
やりたいこと
以下のページでViteのプロジェクトを作成してみましたが手動で行うことが多いので、自動化する。
batによるプロジェクト作成
フォルダの作成
プロジェクトに使用するフォルダを作成します。
今回は以下のフォルダを作成しました。
F:\TS\Vite_autobatの作成
作成したフォルダにCreateViteProject.batファイルを作成します。
作成したCreateViteProject.batに以下の内容をペーストして保存します。
call npm create vite@latest ./ -- --template vanilla
del *.js
del *.html
del *.svg
del *.css
rmdir /s /q public
mkdir src
call npm install
echo import { defineConfig } from "vite"; >> vite.config.js
echo export default defineConfig({ >> vite.config.js
echo root: './src', >> vite.config.js
echo base: "./", >> vite.config.js
echo build: { >> vite.config.js
echo outDir: '../dist', >> vite.config.js
echo }, >> vite.config.js
echo }); >> vite.config.jsbatの実行
作成したCreateViteProject.batを実行します。
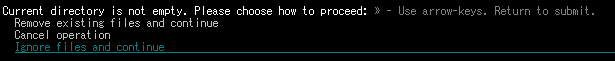
以下のメッセージが表示されたら”Ignore files and continue”を矢印キーで選択します。

続いてプロジェクト名が聞かれたら何も入れずにエンターを押してください。
フォルダの名前がプロジェクト名になります。
以下のようなフォルダ構成になっていれば成功です。
.
| CreateViteProject.bat
| .gitignore
| package.json
| package-lock.json
| vite.config.js
|
+---src
\---node_modulesファイルの作成とバンドル
htmlやJSファイルはsrcフォルダ下に置きます。
index.htmlは必須のようなので注意
以下のコマンドでバンドルを行います
npm run buildエラーなく処理が完了するとdistフォルダにファイルが作成されます。
結果
手動で入力していたプロジェクト作成が簡易にできるようになりました。


コメント