やりたいこと
Phaser 3 で物理エンジン(Arcade)の当たり判定をゲーム上に表示します。
Phaser 3の調べ物をしているときにキャラクターやアイテムに四角が表示されているキャプチャを見ることがありますが、あれを表示します。
例としてPhaser 3チュートリアルのPart10を参考に行います。
コードのダウンロードやコメントなどは以下のページに記載しましたのでご参照ください。
物理エンジンの設定
Gameクラスに渡すConfigのphysicsに以下の用に debug: trueを追加します。
physics: {
default: 'arcade',
arcade: {
gravity: { y: 300 },
debug: true
}
},Phaser3 Turtorialで使用してみる
チュートリアルのConfigは以下の用になっています。
var config = {
type: Phaser.AUTO,
width: 800,
height: 600,
physics: {
default: 'arcade',
arcade: {
gravity: { y: 300 },
debug: false
}
},
scene: {
preload: preload,
create: create,
update: update
}
};これを以下のように修正します。
var config = {
type: Phaser.AUTO,
width: 800,
height: 600,
physics: {
default: 'arcade',
arcade: {
gravity: { y: 300 },
debug: true //////Trueに変更
}
},
scene: {
preload: preload,
create: create,
update: update
}
};結果
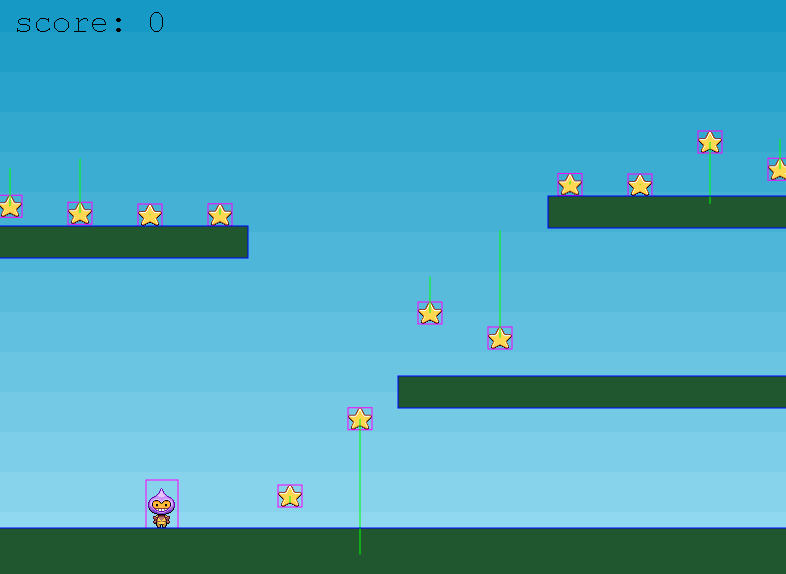
以下の用に個々のアイテムに対して当たり判定(紫枠)が表示されるようになりました。
(緑線はアイテムの速度です。)



コメント