やりたいこと
Phaser3で物理エンジン(Arcade)の当たり判定を設定します。
例としてPhaser 3チュートリアルのPart10を参考に行います。
コードのダウンロードやコメントなどは以下のページに記載しましたのでご参照ください。
準備
まずは以下のページを参照して当たり判定を表示します。
当たり判定の設定
矩形を設定
Phaser.Physics.Arcade.Components.Sizeを継承しているオブジェクトに対して(spriteなど)
setSize()およびsetOffset()を呼びます。
setSize(width, height, [center])SetSizeの引数は以下の通りです。
Width:当たり判定の幅
Height:当たり判定の高さ
center:trueを渡す指定したサイズをオブジェクトの中心に設定します。falseを渡すと指定したサイズをオブジェクトの左上に設定します。デフォルトtrue
setOffset(x, [y])setOffsetの引数は以下の通りです。(オブジェクトの中心指定の場合は不要です。)
x:左上からのxオフセット
y:左上からのyオフセット
setBodySize()もありますが、同じようにオブジェクトを作成しても呼べないときがありました。
円形を設定
Phaser.Physics.Arcade.Components.Sizeを継承しているオブジェクトに対して(spriteなど)
setCircle()を呼びます。
setCircle(radius, [offsetX], [offsetY])setCircleの引数は以下の通りです。(オブジェクトの中心指定の場合は不要です。)
radius:設定する円の半径
offsetX:左上からのxオフセット
offsetY:左上からのyオフセット
Phaser3 Turtorialで使用してみる
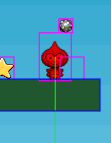
チュートリアルでは以下のキャプチャのようにPlayerの頭側に当たり判定が広く、違和感があります。

矩形で設定
以下のようにplayerを作成後にsetSize(32, 24).setOffset(0, 24)を呼びます。
// The player and its settings
player = this.physics.add.sprite(100, 450, 'dude');
player.setSize(32, 24).setOffset(0, 24); ///追加当たり判定が左上からx=0、y=24移動(setOffsetで指定)したところから始まる32×24(setSizeで指定)の矩形になります。

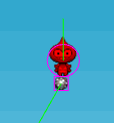
円形で設定
以下のようにplayerを作成後にsetCircle(16, 0,16)を呼びます。
// The player and its settings
player = this.physics.add.sprite(100, 450, 'dude');
player.setCircle(16, 0,16);当たり判定が左上からx=0、y=16移動(第2、第3引数で指定)したところから始まる半径16(第1引数で指定)の矩形になります。

直径ではなく半径で指定なので注意。
今回は画像幅32pxに合わせた円を設定するために32/2の16を設定しています。
結果
当たり判定を設定することができました。
参考にさせていただいたサイト



コメント