やりたいこと
UnityでwebGLでビルドして、htmlを開いたときにエラーが表示されて起動できなかった時の対策の覚書です。
エラーと対策
Failed to download file
エラー

Failed to download file Build/buildtestweb.framework.js.unityweb. Loading web pages via a file:// URL without a web server is not supported by this browser. Please use a local development web server to host Unity content, or use the Unity Build and Run option.もしくは
Failed to download file Build/buildtestweb.framework.js.br. Loading web pages via a file:// URL without a web server is not supported by this browser. Please use a local development web server to host Unity content, or use the Unity Build and Run option.対策
作成されたindex.htmlを直接開くとこのエラーになります。
以下の方法などでローカルにサーバをたてるか実際のサーバにアップロードします。
Unable to parse
エラー

Unable to parse Build/buildtestweb.framework.js.br! This can happen if build compression was enabled but web server hosting the content was misconfigured to not serve the file with HTTP Response Header "Content-Encoding: br" present. Check browser Console and Devtools Network tab to debug.対策
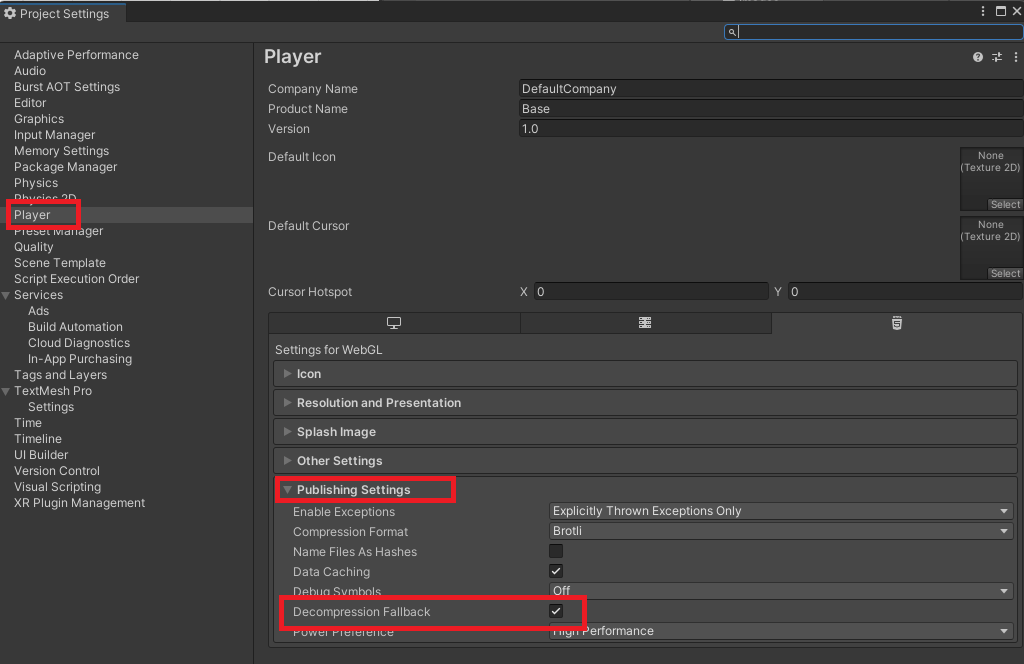
Editメニュー → ProjectSettings…をクリックして設定を開きます。
左からPlayerセクションを選択し、Publushing Settingsを開きます。
Decompression Fallcbackにチェックを入れます。
設定を閉じて再度ビルドを行います。

チェックを入れることで拡張子がbrからunitywebにかわります。(拡張子が変わるだけで中身はかわらないようです。しかし読めたり読めなかったりします。エラーを読む限りサーバの設定でも治るかもしれません。)
Unable to parse (2)
エラー

Unable to parse Build/buildtestweb.framework.js.unityweb! The file is corrupt, or compression was misconfigured? (check Content-Encoding HTTP Response Header on web server)対策
ファイルが壊れている可能性があります。確認してください。
例えば.unitywebはバイナリでアップロードする必要がありますが、Asciiでアップロードすると上記のエラーが発生します。


コメント